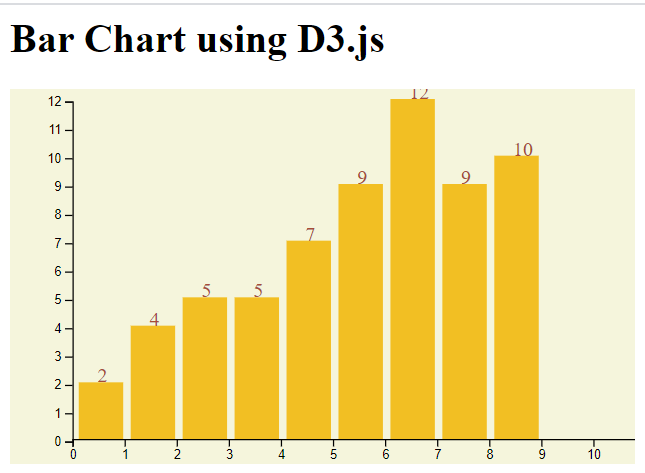
Simple d3 bar chart
Approaches to create responsive d3js charts. The Html part of the code just creates a div that will be modified by d3 later on.

Data Visualization With D3 Js For Beginners By Uditha Maduranga Towards Data Science
Define the Dimensions for the SVG.

. Const container d3create div. Learn d3js - Simple Bar Chart. First you will define the width and height of the SVG.
Demonstration of D3js Bar Chart. The things that changed is of course adding Bars but besides that we used padding method on our scaleX to create some space between rectangles and improve chart. Currently this is the code I have.
Barplot The D3 Graph Gallery. Getting started with d3js. As the graphs and charts are inside the SVG File.
Lets say 600400 pixel. There is a hint in. A simple D3 bar chart data from API.
It is derived from the. The simplest of all bar charts Document Setup. Using D3js to create a visual representation of a selection is quite simple.
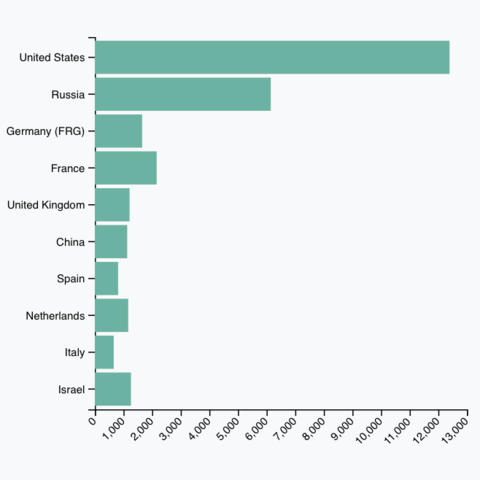
Horizontal bar chart in d3js. Simply wrap the values and bars into one component g and set. D3js is a very popular graph library to help developers draw various kind of charts using JavaScript in a webpage.
In this video we learn how to make a simple D3 bar chart in React. Download d3js PDF d3js. I am stuck on the second exercise where it wants use to recreate this bar chart.
Contribute to RomugarD3-Bar-Chart development by creating an account on GitHub. Const data barData. The bars will actually be rect elements and Ill use the yScale and xScale functions to determine the width and height.
D3js Getting started with d3js Simple Bar Chart Example indexhtml D3 Sample AllPast 24 hoursPast weekPast monthPast year 0ifnnlength. Simple d3js bar chart. Among many tasks I developed a few d3 bar charts and line charts that helped to process the result of ML models like Naive Bayes.
150 200 250 300 350 400 450 Value Open. Lets create an html document and call it simple_graphshtml. This can be handy when you have long labels.
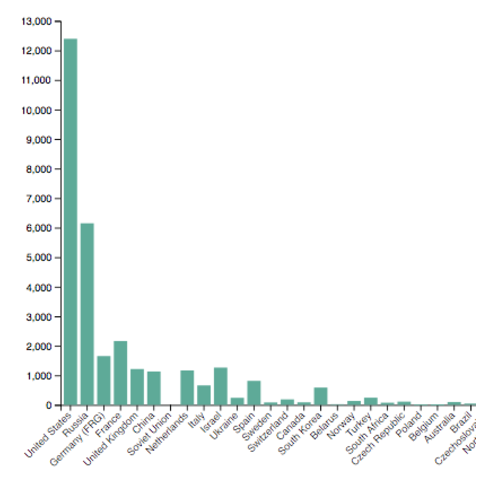
This is a d3js bar chart as used as an example in the book D3 Tips and Tricks. Note that you could consider building lollipop. It utilizes the SVG format supported by all major.
The first part of the javascript code set a svg area. It specify the chart size and its margin. The original bar chart example removes a small amount of.
This post describes how to turn the barplot horizontal with d3js. We need something to plot our drawing onto. In this article I would like to present my.

D3js Interactive Bar Chart Part 3 Data Drill Down In Bar Chart With D3 Js Youtube

D3 Js Tips And Tricks Making A Bar Chart In D3 Js

Barplot The D3 Graph Gallery
Bar Charts In D3 Js A Step By Step Guide Daydreaming Numbers

Mastering D3 Basics Step By Step Bar Chart Object Computing Inc

D3js Interactive Bar Chart Part 1 Simple Bar Chart Youtube

Mastering D3 Basics Step By Step Bar Chart Object Computing Inc

Interactive Bar Column Chart Plugin With Jquery And D3 Js Free Jquery Plugins

Barplot The D3 Graph Gallery

D3 Js Interactive Bar Chart Codeproject

Create Bar Chart Using D3

D3 Js How To Make A Beautiful Bar Chart With The Most Powerful Visualization Library

Barplot The D3 Graph Gallery

Create A Bar Chart With D3 Javascript Vegibit

Javascript D3 Stacked Bar Chart Issue Calculating And Displaying Sum Total Of Each Bar Stack Overflow

How To Create Data Visualization With D3 Js
Plotting A Bar Chart With D3 In React Vijay Thirugnanam
Komentar
Posting Komentar